User Experience del sito web: significato e consigli
La User Experience(UX) del sito web è ciò che un utente percepisce, vede e fa sul nostro sito utilizzando qualsiasi dispositivo. È quindi necessario creare siti web pratici, assicurando agli utenti un’esperienza di navigazione piacevole con un’interfaccia che funzioni come si aspettano.
Una buona esperienza utente ricadrà positivamente sulla percezione del nostro brand, aumenterà le conversioni e migliorerà il posizionamento nei motori di ricerca.
Sommario
UX perché è importante?
La User Experience è importante proprio perché facilita l’interazione tra noi e i nostri clienti con l’obiettivo di acquisirne dei nuovi e fidelizzare quelli già acquisiti.
Il nostro sito web è ciò che ci relaziona con gli utenti, deve essere accogliente, coinvolgente e chiaro. Deve mostrare l’identità del brand, di cosa si occupa, cosa offre e quali sono i suoi valori.
Esistono tante variabili quando si vuole progettare la User Experience del sito: dall’ analisi dei competitor, alla ricerca di mercato, all’usabilità, al design dell’interfaccia utente, all’accessibilità, alla velocità.
Una buona esperienza utente è essenziale perché offre la possibilità di trovare subito ciò che sta cercando senza perdite di tempo. Le interazioni devono essere ben progettate e intuitive: leggono, scorrono, toccano fin quando non arrivano a compiere un’azione.
Le azioni che gli utenti possono compiere sono:
- iscriversi alla newsletter;
- richiedere informazioni;
- acquistare un prodotto o servizio;
- condividere sui social;
- compilare un form;
- ricercare un argomento o prodotto dall’apposita area di ricerca.
Ogni utente che arriva sul nostro sito ha un obiettivo. Dipende solo da noi aiutarlo nel portarlo a termine, riducendo al minimo gli ostacoli che può incontrare durante la navigazione affinché non perda tempo nell’ottenere ciò che sta cercando.
Ad oggi, la maggior parte degli utenti naviga da smartphone e oramai da Marzo 2021 Google indicizza solo i siti in versione mobile (Google Mobile First Index) quindi nella progettazione di un sito la User Experience è ancora più rilevante.
Pertanto i siti web devono essere creati prima in funzione dello smartphone e poi da desktop e considerando che il design su cui ci concentreremo sarà piccolo dovremo inserire solo ciò che è essenziale.
Se il nostro sito web ha un’ottima funzionalità da mobile sarà perfetto anche su tutti gli altri dispositivi.

Pensare ad un progetto di ottimizzazione del percorso dell’utente prima da smartphone, poi da desktop (Mobile-First) ci costringe a mettere in ordine di importanza i contenuti, organizzandoli in modo che siano facilmente fruibili e migliorando il caricamento delle pagine, caratteristiche che influenzano la SEO del nostro sito web.
User Experience e SEO
User Experience e SEO è la combinazione vincente per un sito web. Ciò che soddisfa l’utente piace a Google di conseguenza è positivo anche per la SEO.
Mentre la SEO è fondamentale per la realizzazione di un sito accessibile ai motori di ricerca con lo scopo di migliorarne il posizionamento, la User Experience deve soddisfare l’utente con l’obiettivo di maggiore permanenza sul sito e conversione.
Google è sempre attento a soddisfare i bisogni dei propri utenti, riesce a interpretare la loro soddisfazione in base ai loro comportamenti durante le ricerche.
Se un utente effettua una ricerca, entra nel nostro sito da uno dei risultati di Google, senza tornare indietro a cercare altro, Google comprende che ha soddisfatto il suo utente.
Se invece torna indietro ed entra in altri risultati vuol dire che qualcosa non ha funzionato e l’utente non è soddisfatto, a questo punto, forse Google rivaluterà in negativo il nostro posizionamento.
Una buona esperienza utente è uno dei fattori SEO essenziali per un miglior posizionamento nei risultati di ricerca.
Nello studio e nella progettazione della User Experience dobbiamo sempre tener conto della SEO, una SEO focalizzata sugli utenti e non solo sui bot dei motori di ricerca.
User Experience: individua le buyer personas
Comprendere e conoscere il nostro target è il primo passo da fare per un ottima esperienza utente. Prima di qualsiasi altra cosa dobbiamo identificare le buyer personas (rappresentazione del cliente ideale). Possiamo farlo raccogliendo dati demografici, interessi, abitudini di consumo e chiederci cosa vorrebbero trovare, quali sono i loro bisogni, cosa potrebbe disturbare la loro navigazione.
I nostri utenti e potenziali clienti non sono “tutti” ma bensì solo coloro che rispecchiano determinate caratteristiche e bisogni.
Come possiamo identificare i nostri utenti ideali?
- Studiamo i clienti già acquisiti e cerchiamo di capire bene di cosa hanno bisogno, cosa fanno e chi sono. Per farlo possiamo utilizzare dapprima Google Analytics e gli Insigts dei social, ma se vogliamo approfondire possiamo richiedere la compilazione di questionari, un’intervista o una chiacchierata.
- Usiamo l’immaginazione. Online sono disponibili siti e template che possono aiutarci nella creazione dell’utente ideale, ad esempio Hubspot propone un generatore di buyer persona.
In fase di creazione dell’ identikit è necessario essere il più specifici possibile, ricordandoci di porre tutta la nostra concentrazione non sugli utenti in generale ma solo sul nostro utente ideale. In questo modo avremo un identikit preciso e per il quale potremo soddisfare esigenze e risolvere problemi.
L’ individuazione delle buyer personas è un processo di conoscenza che ci porterà ad avere maggiore consapevolezza dei nostri utenti e a migliorarne l’esperienza sul nostro sito web.
L’analisi dei competitor
Studiare la User Experience dei nostri competitor può fornirci ottimi spunti per migliorare l’esperienza sul nostro sito.
Per iniziare dobbiamo classificare i nostri competitor in:
- concorrenti diretti, aziende che offrono i nostri stessi prodotti o servizi a prezzi simili, quindi stesso mercato e stesso target;
- concorrenti indiretti, aziende che hanno servizi o prodotti alternativi ai nostri, sono nello stesso nostro mercato e rispondono al nostro stesso target.
Prendiamo in esame i concorrenti diretti e indiretti e analizziamo:
- la struttura del sito;
- l’organizzazione delle pagine;
- le sezioni in evidenza;
- le call to action;
- i contenuti, quali concetti comunicano, quali soluzioni offrono;
- il percorso da fare per concludere un acquisto o una qualsiasi altra richiesta;
- il tempo di caricamento delle pagine.
L’analisi competitiva è necessaria perché ci aiuterà a identificare i punti di forza e di debolezza dei competitor che possiamo sfruttare per sviluppare la nostra UX in modo più efficace.
Usabilità e leggibilità
Usabilità e leggibilità sono elementi essenziali: caratteri troppo piccoli, contrasti di colore elevati, difficoltà nel lasciare un commento o nel cliccare, inducono l’utente ad uscire dal sito.
Ricordiamoci che gran parte delle persone naviga da mobile e molto spesso lo fa circondato da elementi di disturbo: bambini che giocano, tv accesa e così via, quindi dobbiamo fare in modo che riescano a seguirci nonostante le distrazioni.
Per un ottima usabilità e leggibilità del sito web dobbiamo:
- offrire la possibilità di navigare facilmente tra le pagine, anche gli utenti meno abituati a cercare su internet possono essere nostri potenziali clienti;
- dare ad ogni pagina del sito web un unico e specifico obiettivo;
- predisporre il menu di navigazione con tutte le parti importanti del sito;
- abilitare la barra di ricerca interna;
- permettere all’utente di compiere un’azione, di completare un acquisto o la richiesta di un preventivo in pochissimi passaggi. Non deve navigare tra tante pagine prima di arrivarci;
- inserire i pulsanti delle call to action al centro dello schermo affinchè possa cliccarli facilmente;
- implementare le pagine con spazi bianchi per dare più luce hai contenuti;
- evitare effetti speciali o componenti grafiche particolari, utilizzare solo due o tre colori.
I colori del design, spesso sono sottovalutati. Erroneamente si tende a scegliere il colore che più ci piace dimenticando che alcuni dei nostri utenti potrebbero essere daltonici. In Italia si stima che circa 2,5 milioni di persone siano affette da daltonismo.
Questa condizione visiva altera la percezione dei colori e le persone daltoniche potrebbero trovarsi in difficoltà anche solo per svolgere delle azioni semplici sul nostro sito, in alcuni casi può succedere che degli elementi siano per loro completamente invisibili.

Per ovviare ad un‘esperienza poco piacevole è meglio non utilizzare i seguenti abbinamenti :
- verde-marrone;
- arancione-verde;
- verde-giallo;
- azzurro-viola.
Se vogliamo vedere in tempo reale cosa vedono le persone daltoniche possiamo utilizzare Color Oracle che è un simulatore di cecità del colore, oppure con Photoshop attraverso il percorso: Visualizza > Imposta prova.
Chiunque sia il nostro utente deve essere facilitato e accompagnato durante la navigazione sul nostro sito.
Velocità del sito web
La velocità del sito web è uno dei parametri fondamentali per non perdere gli utenti.
Ogni persona che arriva nel nostro sito con qualsiasi dispositivo deve potervi accedere in pochissimi secondi.
Nessun utente ha la pazienza di aspettare finché la pagina si carichi completamente e semmai aspetterà, sarà comunque poco predisposto a continuare la navigazione.
Per avere un sito con prestazioni migliori dobbiamo:
- affidarci a server che utilizzano dischi SSD (Solid State Drive) che grazie ai microchip sono molto più veloci degli HDD (Hard Disk Drive) tradizionali nel leggere o scrivere un dato.
Il server che ospita il nostro sito deve anche avere la possibilità di integrare il CDN (Content Delivery Network) che è una rete di server distribuita nel mondo e riduce la distanza fisica tra il server e l’utente. Ogni server memorizza nella cache una versione del nostro sito, in questo modo si riducono i tempi di caricamento dei contenuti, riducendo la distanza fisica tra il server che lo ospita e l’utente che lo naviga;
- abilitare la cache con l’utilizzo di plugin o con l’intervento di sviluppatori;
- comprimere le immagini, online sono disponibili siti in cui è possibile farlo;
- utilizzare la compressione Gzip che riduce il peso della pagina;
- installare solo i plugin necessari;
- tenere pulito il database eliminando ciò che non serve, come immagini, pagine o articoli.
La velocità del sito è importante anche per Google che è sempre stato attento all’esperienza utente, ed è per questo che nel corso degli anni ha aggiunto come parametri di posizionamento l’ottimizzazione per il mobile e la velocità di caricamento delle pagine. Quest’ultima non era uno dei fattori principali di ranking (posizionamento) fino a Maggio 2020.
Core Web Vitals
Il 28 Maggio 2020 nel blog di Google si dichiara apertamente che l’esperienza utente diventa ancora più rilevante e mette a nostra disposizione i Core Web Vitalis, metriche che ci aiutano a capire la velocità, la reattività e la stabilità visiva dei nostri siti, affermando che l’esperienza dell’utente e l’interazione nelle pagine diventano parametri fondamentali per il posizionamento.
I Core Web Vitalis ad oggi sono tre e sono legati all’esperienza utente:
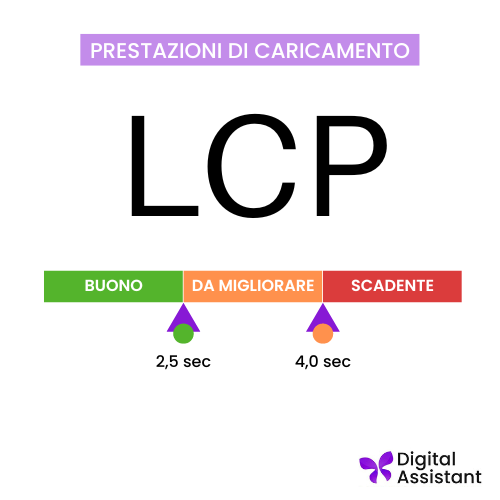
LCP (Largest Contentful Paint), misura il tempo di caricamento del contenuto più pesante above the fold (prima parte di una pagina web che l’utente visualizza). Per essere classificato “buono” LCP deve essere di 2,5 secondi o inferiore.

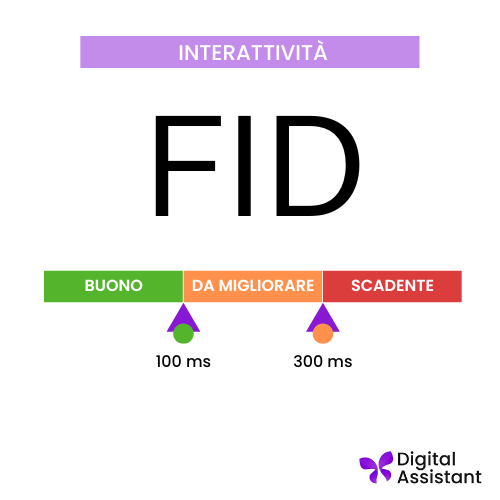
FID( First Input Delay), misura il tempo impiegato da quando l’utente esegue un’interazione (clicca su un collegamento, tocca un pulsante, utilizza un form di contatto, apre una pagina) al momento in cui il browser risponde a tale interazione. Per essere classificato “buono”, il FID non deve essere superiore a 100 millisecondi.

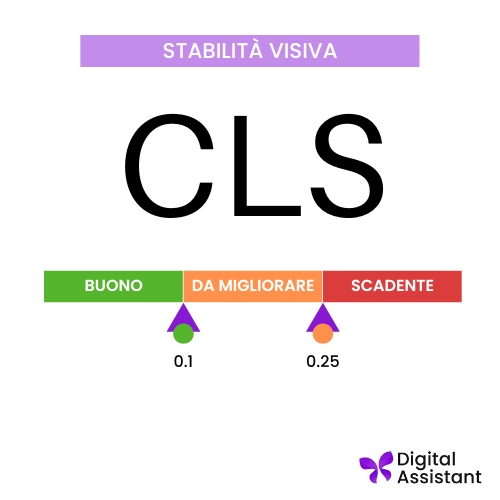
CLS (Cumulative Layout Shift), misura la stabilità visiva della pagina. Può capitare che gli elementi di una pagina cambino posizione in fase di caricamento. Il CLS misura la frequenza con cui questi spostamenti di layout avvengono con gli utenti reali. Per essere classificato “buono”, il CLS deve essere pari o inferiore a 0,1.

Possiamo analizzare ciascuno dei Core Web Vitals del nostro sito utilizzando PageSpeed Insights, Search Console nella sezione segnali web essenziali, oppure con Google Lighthouse.
Se verificando queste metriche ci accorgiamo di non avere una buona performance, possiamo consultare le guide che Google mette a nostra disposizione per ottimizzare LCP, FID e CLS .
La User Experience sul nostro sito non deve essere una tantum, ma deve essere monitorata costantemente affinchè si possa intervenire per migliorarla e per ottimizzarla, è quindi preferibile rivolgersi a un esperto ed evitare il “fai da te”.
Christopher Corte, professionista UX
Ho chiesto a Christopher Corte professionista di User Interface e User Experience come nasce e come si sviluppa una buona esperienza utente per il sito web.
Christoper mi risponde : “Partendo dallo studio dell’utente, del target e del contesto, analizzo i dati a disposizione, interrogando il pubblico e anticipando alcuni bisogni, mettendo al centro della navigazione l’utente, cuore pulsante del mio dovere professionale, etico e morale.
Progetto e disegno l’interfaccia in relazione in cui l’utente interagisce con il device, raccolgo tutti gli insight prodotti dallo studio dell’UX. Tengo presente le linee guida progettuali per valorizzare la UX realizzando l’UI e prevedo di trasferire tutti i file progettati al team di sviluppo con tutti gli elementi per agevolare e consegnare un prodotto in perfetta autogestione, rimanendo attivo con la massima disponibilità.
L’obiettivo finale è quello di far sentire al sicuro l’utente, di farlo familiarizzare con il prodotto digitale in questione così da affidarsi al 100% al brand. La possibilità di utilizzare il sito web deve essere data a tutti i potenziali utenti, indipendentemente dall’età, dalla capacità tecnologica e dal dispositivo con cui si collegano. L’utente deve avere la consapevolezza di dove si trova, di cosa può raggiungere e di trovare i contenuti che desidera raggiungere, orientandosi in piena autonomia”



Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!